What are Gradients?
Just as we have in mathematics, the gradient is the rate of change of two different variables, like we calculate the slope of a graph or the dy/dx of values. The same applies to Graphics Designs, Gradients are a mixture of 2 or more colours in a particular pattern that blends the colours together and brings out an artistic design.
Why Gradients?
Gradients add an exceptional feel to designs. It gives room for colour blends. Gradients serve several purposes, they could be used as a background, a fill, a filter and several other functions. As a designer, my history with using gradients for my designs started during my days of using CorelDraw for my designs and till now, gradients are an important part of my creative artworks.
4 Gradients You Can Try.
To ensure consistency of outcome for the colours used in formulating the gradients in this post, I will use Hexcode instead of regular colours to describe the choice of colours.
No1 Gradient
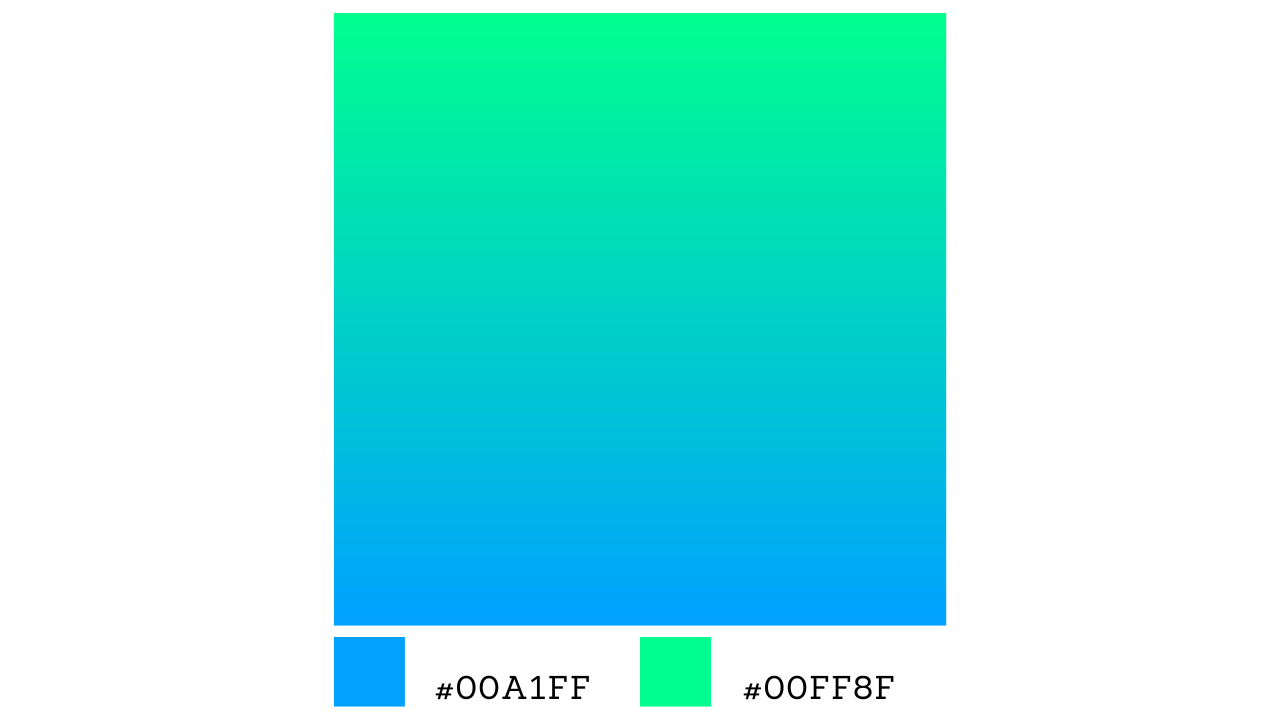
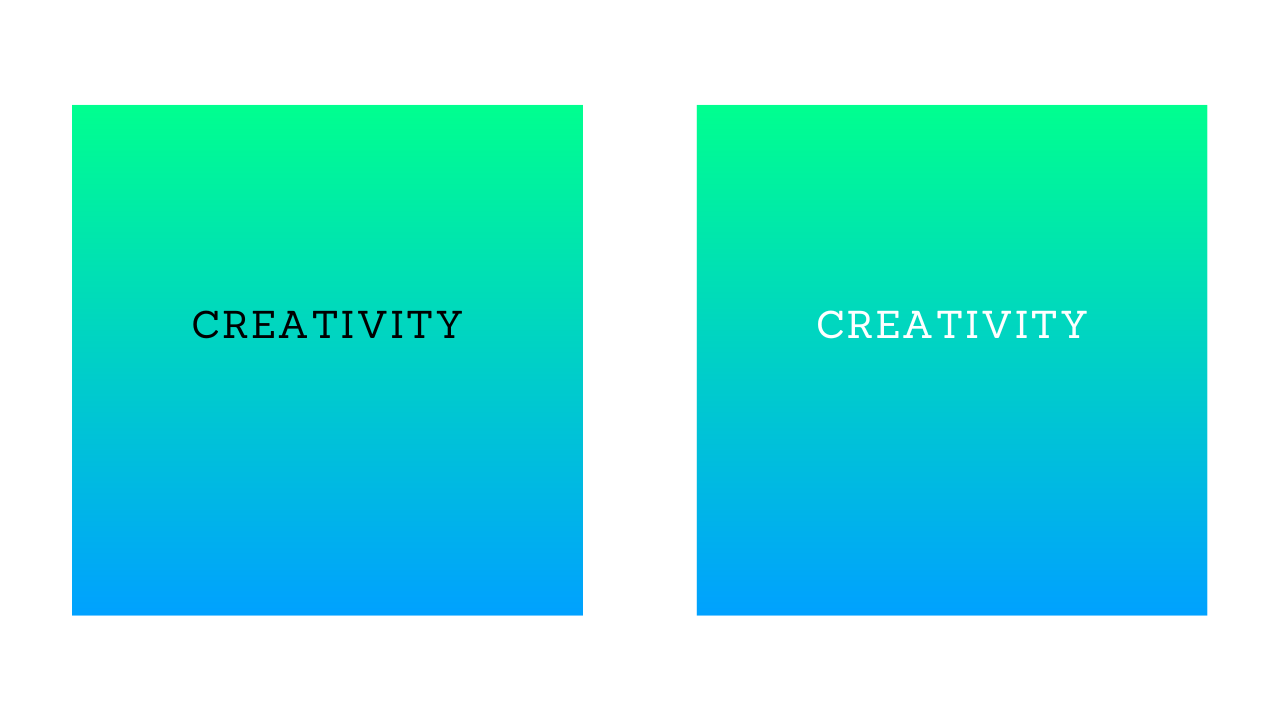
Hexcode: #00A1FF and #00FF8F
 This is a mixture of a shade of Blue and Green to give a beautiful Blue-Green blend that is suitable for background for all kinds of designs.
This is a mixture of a shade of Blue and Green to give a beautiful Blue-Green blend that is suitable for background for all kinds of designs.

No2 Gradient
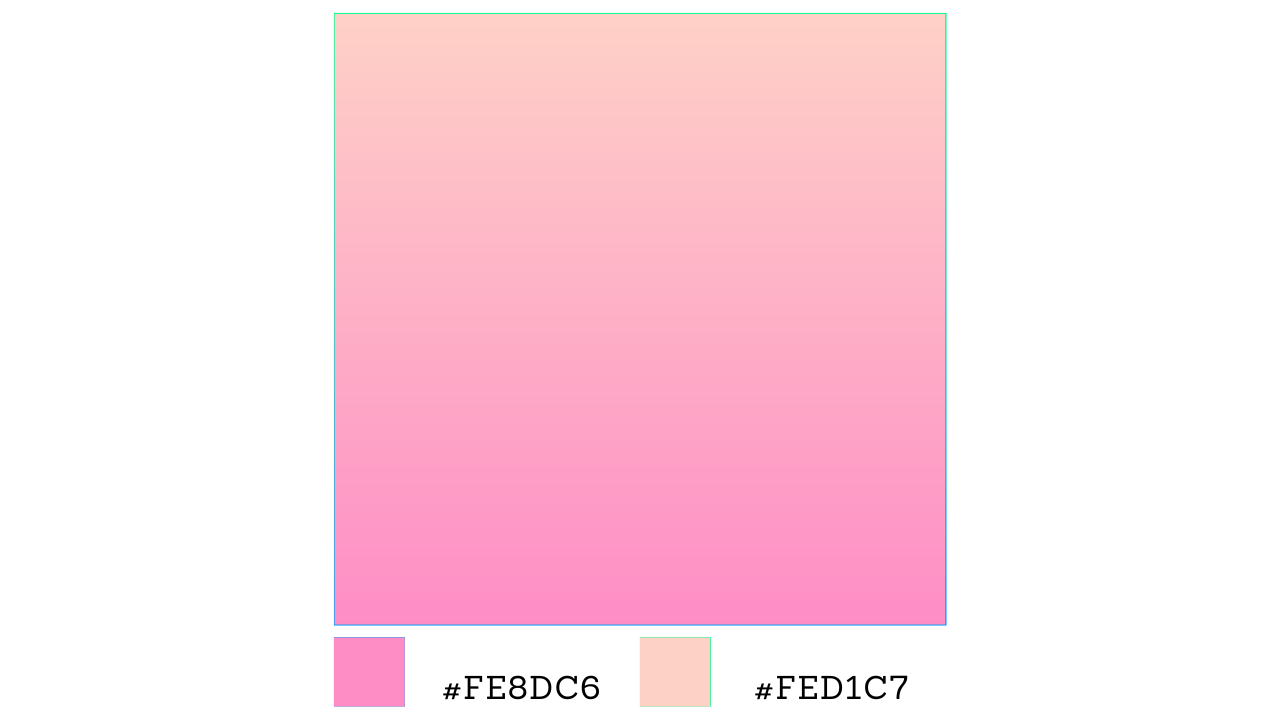
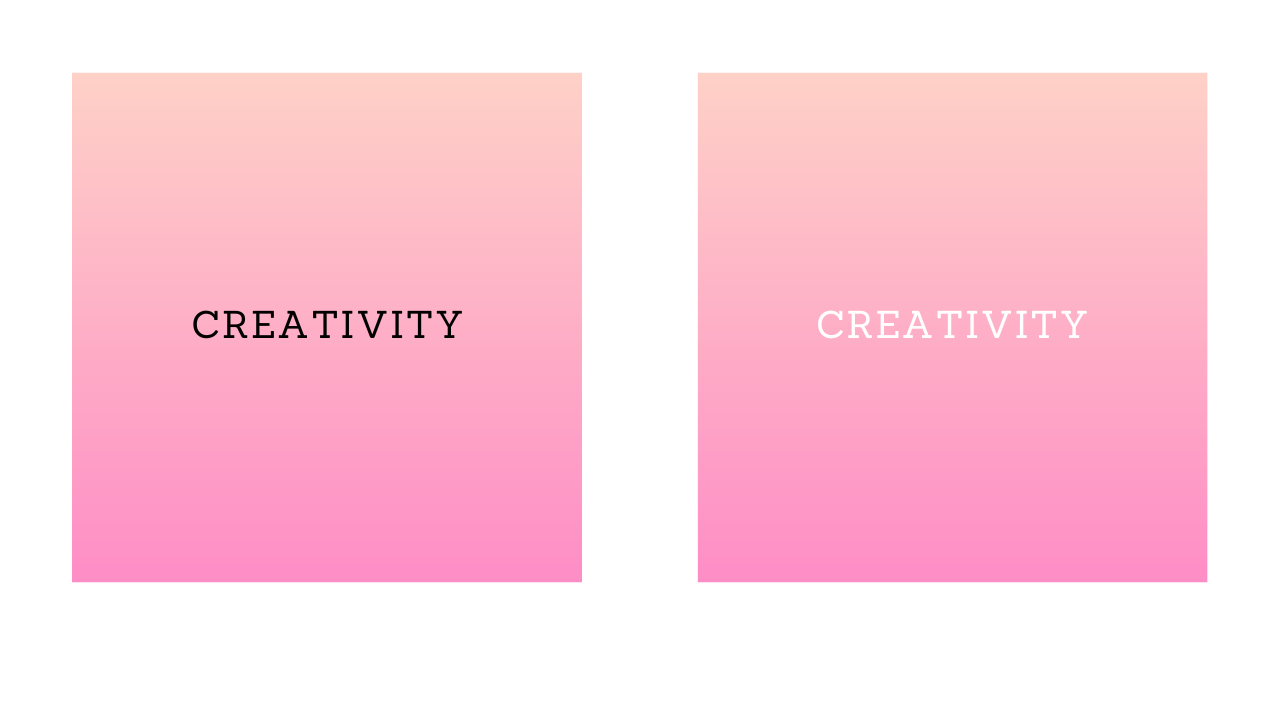
Hexcode: #FE8DC6 and #FEDIC7
 This is a mixture of 2 shades of Pink Colour to give a beautiful blend that is suitable for background for all kinds of designs as indicated below.
This is a mixture of 2 shades of Pink Colour to give a beautiful blend that is suitable for background for all kinds of designs as indicated below.

No3 Gradient
Hexcode: #EF4136 and #FBB040

This is a mixture of 2 shades of Orange to give a beautiful transition from dark shade to light shade. This blend is suitable for background for all kinds of designs as indicated below.

No4 Gradient
Hexcode: #7F00FF and #E100FF

This is a mixture of 2 shades of Purple to give a beautiful transition from a darker shade to a light shade. This blend is suitable for background of all kinds of designs as indicated below.
While the focused of this post is a bit restricted to background designs, it is necessary to inform you , it is important to inform you that the gradients used in this post can also be used for Image Filter, Text Colour, Logo Background and many other functions. So try them out and KEEP EXPLORING.
Top 10 Websites To Get Inspiration For Attractive Gradients
When it comes to gradients development, there are millions of options you can work with. However, as a bonus for reading to this part of your post. I have collated top 10 website you can visit to get inspiration and develop attractive gradients for your projects without stress:
I am positive that you have learnt a lot from this post. I will appreciate your feedback in the comment section of the post to encourage me to do more relatable contents. If you have any questions or concerns, kindly share in the comment section also.
Please feel free to share our posts. Thank you.



[url=http://buystromectol.monster/]ivermectin 3mg tab[/url]
[url=https://tadacip.sbs/]tadacip canada[/url]
[url=http://ampicillin.email/]buy ampicillian[/url]
[url=http://buycafergot.life/]cafergot generic[/url]
[url=https://doxycycline.lol/]doxycycline price[/url] [url=https://lopressor.cfd/]lopressor pill[/url]
[url=http://buyproscar.life/]where to get propecia in singapore[/url]
[url=http://happyfamilypharmacy.monster/]happy family store[/url]
[url=https://buyonlinedrugstore.quest/]big pharmacy online[/url] [url=https://elimite.fun/]elimite cream otc[/url] [url=https://lopressor.cfd/]lopressor brand[/url] [url=https://modafinil.guru/]modafinil 200mg online[/url] [url=https://orderalbuterol.online/]ventolin 200[/url] [url=https://azithromycin.agency/]buy azithromycin online fast shipping[/url] [url=https://albuterol.site/]albuterol price in mexico[/url]
[url=http://fluoxetine.works/]prozac online nz[/url]
[url=http://lyrica.agency/]lyrica 330 mg[/url]
[url=https://ampicillin.email/]ampicillin online uk[/url] [url=https://buyneurontin.life/]gabapentin over the counter uk[/url] [url=https://albuterol.site/]albuterol medicine in india[/url] [url=https://accutane.sale/]where to get accutane prescription[/url] [url=https://flomax.company/]flomax generic[/url] [url=https://buysynthroid.boutique/]synthroid 12.5 mcg order online[/url] [url=https://zovirax.cfd/]acyclovir pills[/url] [url=https://fluoxetine.wtf/]order prozac[/url]
[url=https://buysynthroid.boutique/]price of synthroid in india[/url]
[url=http://drugstore.agency/]pharmacy prices[/url]
[url=https://azithromycin.stream/]azithromycin 500mg without prescription[/url]
[url=https://zovirax.site/]buy acyclovir cream[/url]
[url=http://zanaflex.live/]buy tizanidine[/url]
[url=https://avodarttab.online/]avodart price australia[/url]
[url=https://familystorerx.quest/]cheapest pharmacy to get prescriptions filled[/url]
[url=https://augmentin.click/]amoxicillin 20 mg[/url] [url=https://dapoxetine.life/]dapoxetine purchase[/url] [url=https://methocarbamol.fun/]robaxin[/url] [url=https://inderaltab.online/]propranolol 160 mg[/url] [url=https://tetracycline.wtf/]tetracycline pill[/url] [url=https://trazodone.network/]buy trazodone online uk[/url] [url=https://tretinoin.email/]retin a without rx[/url] [url=https://valtrex.business/]buy valtrex online mexico[/url]
[url=https://avodarttab.online/]avodart pharmacy[/url]
[url=http://buyciprofloxacin.monster/]ciprofloxacin 500 mg prescription[/url]
[url=https://methocarbamol.fun/]robaxin medication[/url]
[url=https://allopurinol.cfd/]allopurinol tablets for sale[/url]
[url=https://buyfurosemide.life/]lasix mastercard[/url] [url=https://zithromax.life/]zithromax cost australia[/url] [url=https://tadacip.sbs/]tadacip 20 mg price[/url] [url=https://buyproscar.life/]where to buy propecia in canada[/url] [url=https://buysilagra.life/]silagra 100 for sale[/url] [url=https://fluoxetine.wtf/]fluoxetine 80 mg daily[/url] [url=https://accutane.network/]accutane pills buy[/url]
[url=http://lopressor.cfd/]lopressor anxiety[/url]
[url=http://modafinil.site/]how can i get modafinil[/url]
[url=http://zoviraxtab.online/]valacyclovir without a prescription[/url]
[url=http://prozac.icu/]fluoxetine discount[/url] [url=http://tretinoin.site/]tretinoin 0.1 gel india[/url]
[url=http://buysilagra.life/]silagra price in india[/url]
[url=https://fluoxetine.works/]fluoxetine 20mg cost[/url]
[url=https://modafinil.guru/]provigil 200 mg tablet price[/url]
[url=https://provigil.site/]provigil uk[/url]
[url=https://tadacip.click/]tadacip paypal[/url]
[url=http://zovirax.site/]acyclovir cost in india[/url]
[url=http://methocarbamol.fun/]robaxin cost in india[/url]
[url=http://buyamoxicilin.com/]amoxicillin 100 mg tablets[/url]
[url=http://buyonlinedrugstore.quest/]express pharmacy[/url] [url=http://lopressor.cfd/]lopressor generic brand[/url] [url=http://buysilagra.life/]silagra price in india[/url]
[url=http://neurontin.wtf/]gabapentin buy uk[/url]
[url=http://buyabilify.quest/]buy abilify online cheap[/url]
[url=http://stromectol.agency/]purchase ivermectin[/url] [url=http://cymbalta.cfd/]cymbalta comparison[/url]
[url=http://fluconazole.run/]where can you buy diflucan over the counter[/url]
[url=http://toradol.icu/]toradol migraine[/url]
[url=http://buyabilify.quest/]where to buy abilify[/url]
[url=https://suhagratab.online/]buy suhagra 50 mg online[/url]
[url=https://buyonlinedrugstore.quest/]medical pharmacy west[/url]
[url=https://buylyrica.online/]generic lyrica online[/url]
[url=https://vardenafil.fun/]generic levitra online usa[/url]
[url=https://canadafamilypharmacy.online/]online pharmacy no presc uk[/url]
[url=https://inderaltab.online/]propranolol tablets 10 mg[/url] [url=https://prednisolone.company/]prednisolone 15 mg price[/url] [url=https://vardenafil.fun/]levitra tablet in india[/url] [url=https://tretinoin.company/]retin a 005[/url]
[url=https://atomoxetine.click/]strattera 15 mg[/url]