What are Gradients?
Just as we have in mathematics, the gradient is the rate of change of two different variables, like we calculate the slope of a graph or the dy/dx of values. The same applies to Graphics Designs, Gradients are a mixture of 2 or more colours in a particular pattern that blends the colours together and brings out an artistic design.
Why Gradients?
Gradients add an exceptional feel to designs. It gives room for colour blends. Gradients serve several purposes, they could be used as a background, a fill, a filter and several other functions. As a designer, my history with using gradients for my designs started during my days of using CorelDraw for my designs and till now, gradients are an important part of my creative artworks.
4 Gradients You Can Try.
To ensure consistency of outcome for the colours used in formulating the gradients in this post, I will use Hexcode instead of regular colours to describe the choice of colours.
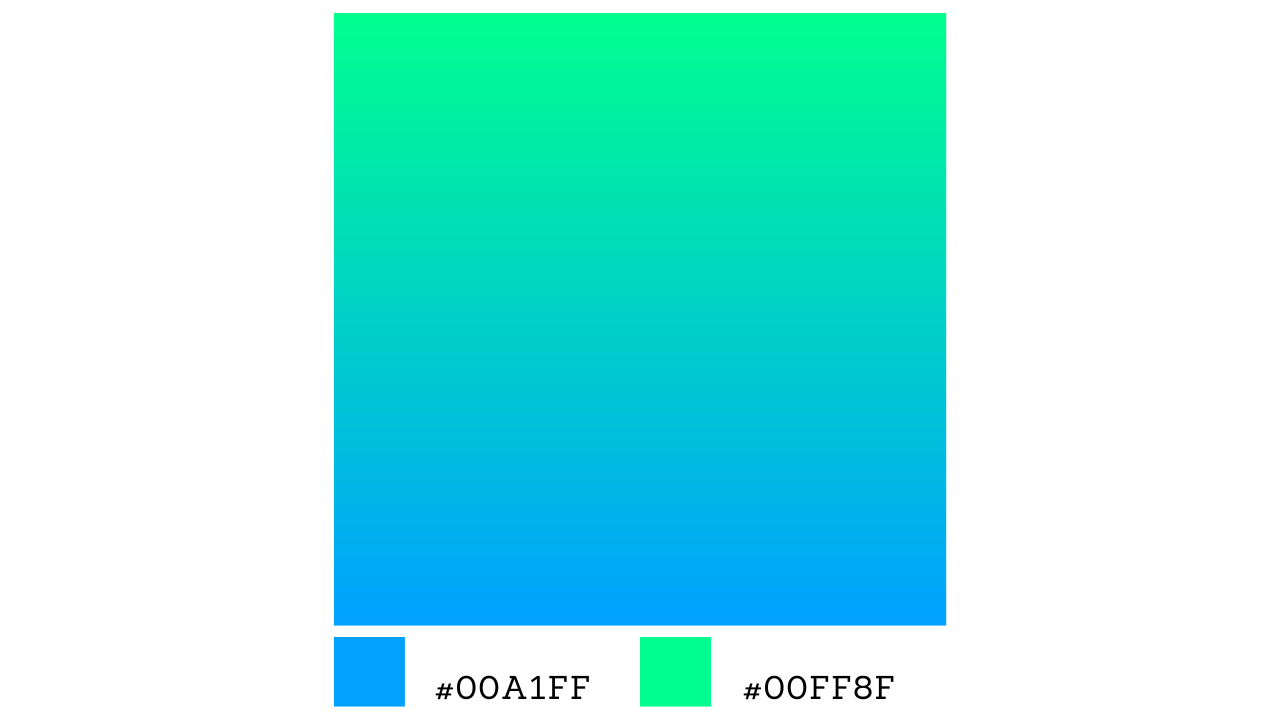
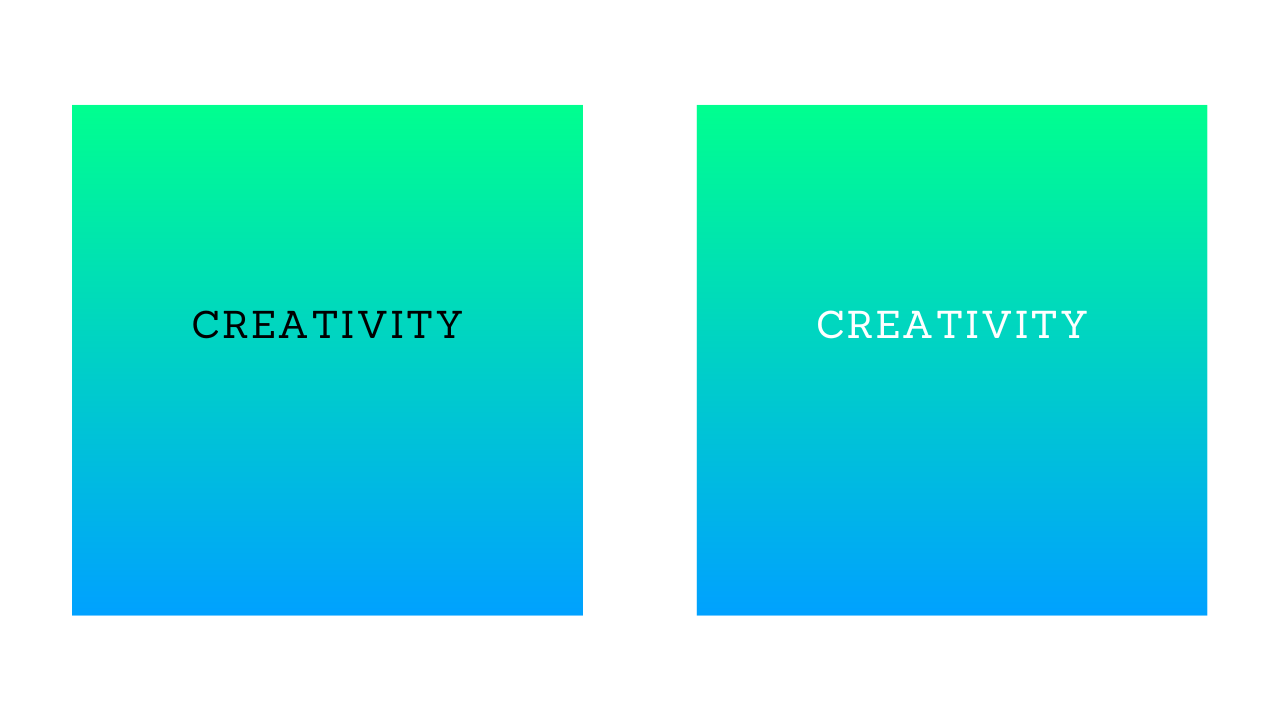
No1 Gradient
Hexcode: #00A1FF and #00FF8F
 This is a mixture of a shade of Blue and Green to give a beautiful Blue-Green blend that is suitable for background for all kinds of designs.
This is a mixture of a shade of Blue and Green to give a beautiful Blue-Green blend that is suitable for background for all kinds of designs.

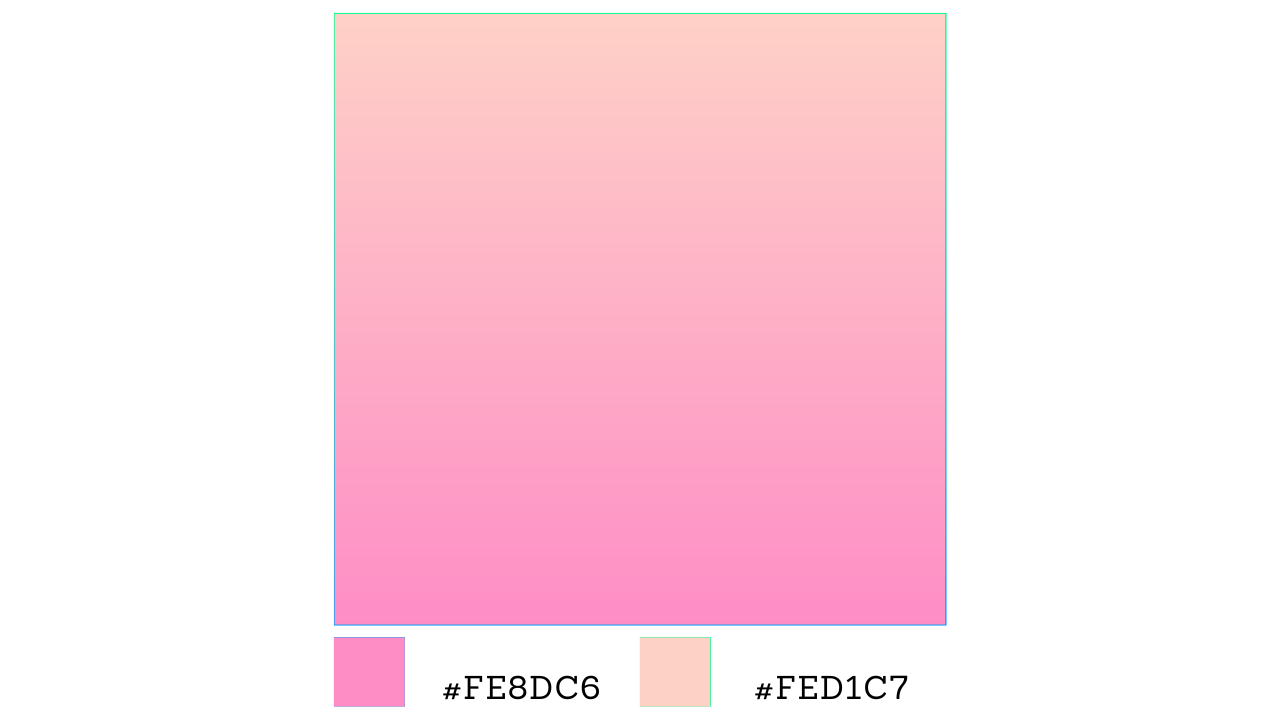
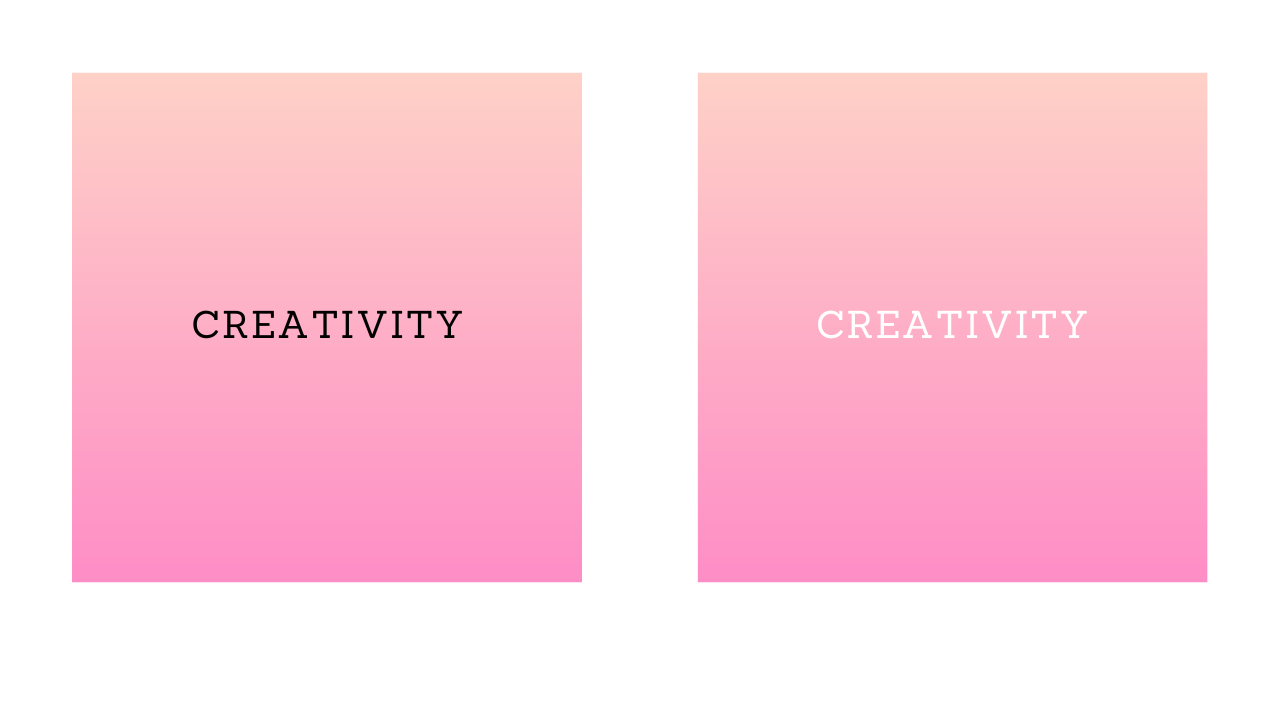
No2 Gradient
Hexcode: #FE8DC6 and #FEDIC7
 This is a mixture of 2 shades of Pink Colour to give a beautiful blend that is suitable for background for all kinds of designs as indicated below.
This is a mixture of 2 shades of Pink Colour to give a beautiful blend that is suitable for background for all kinds of designs as indicated below.

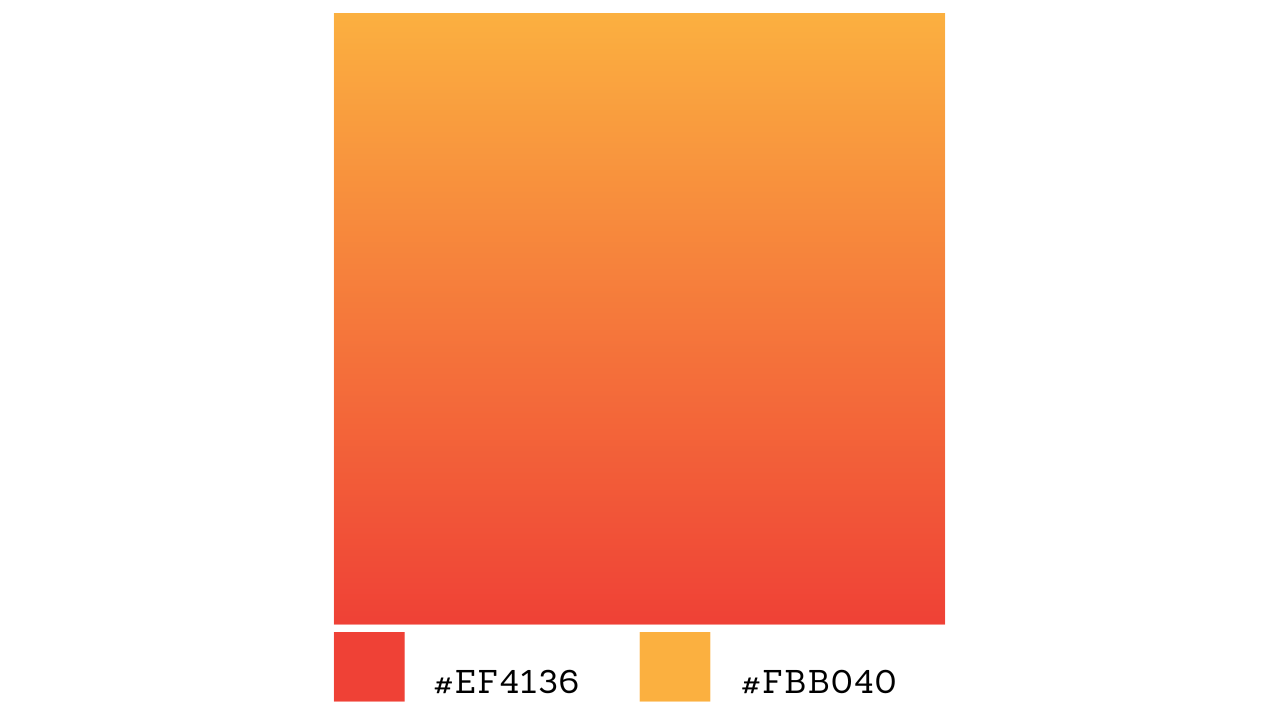
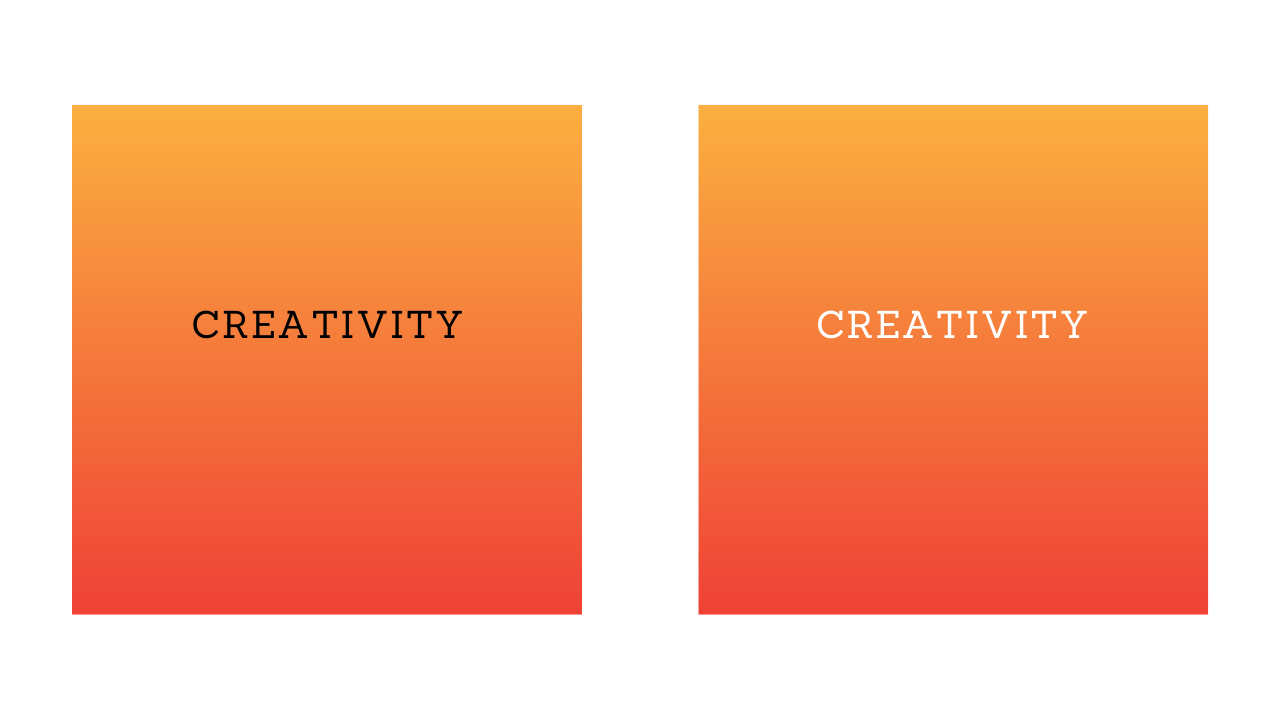
No3 Gradient
Hexcode: #EF4136 and #FBB040

This is a mixture of 2 shades of Orange to give a beautiful transition from dark shade to light shade. This blend is suitable for background for all kinds of designs as indicated below.

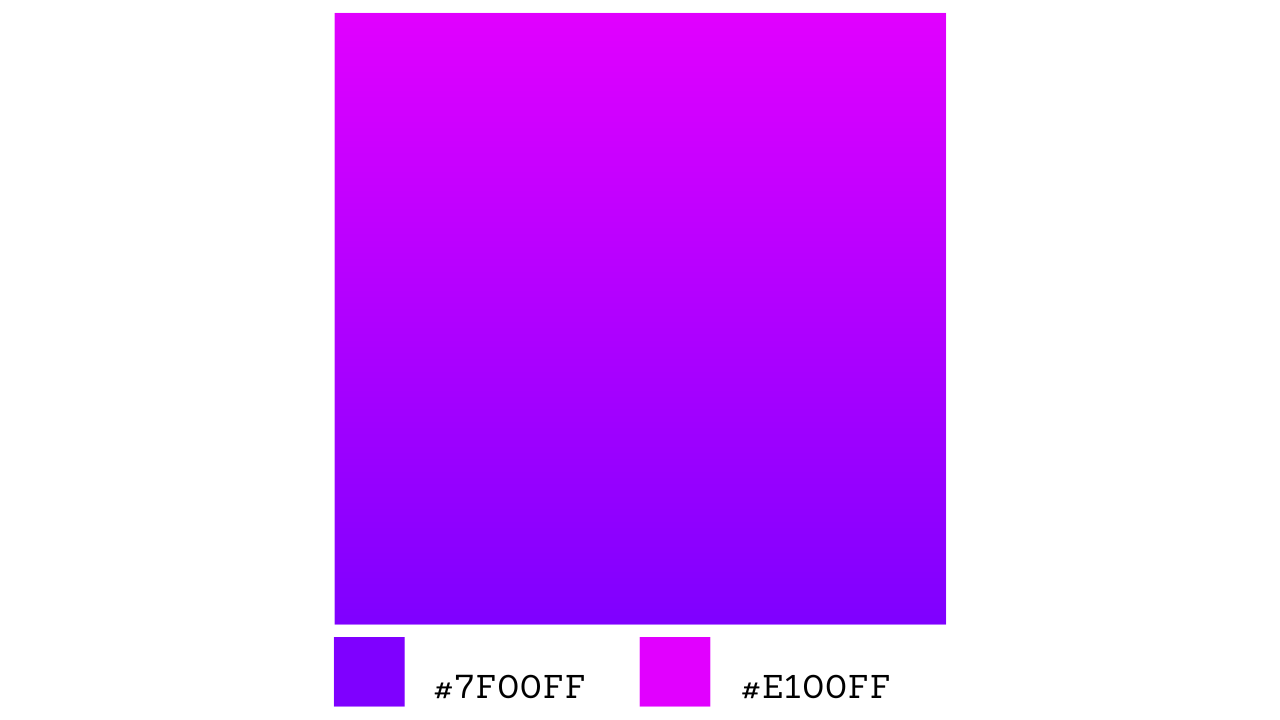
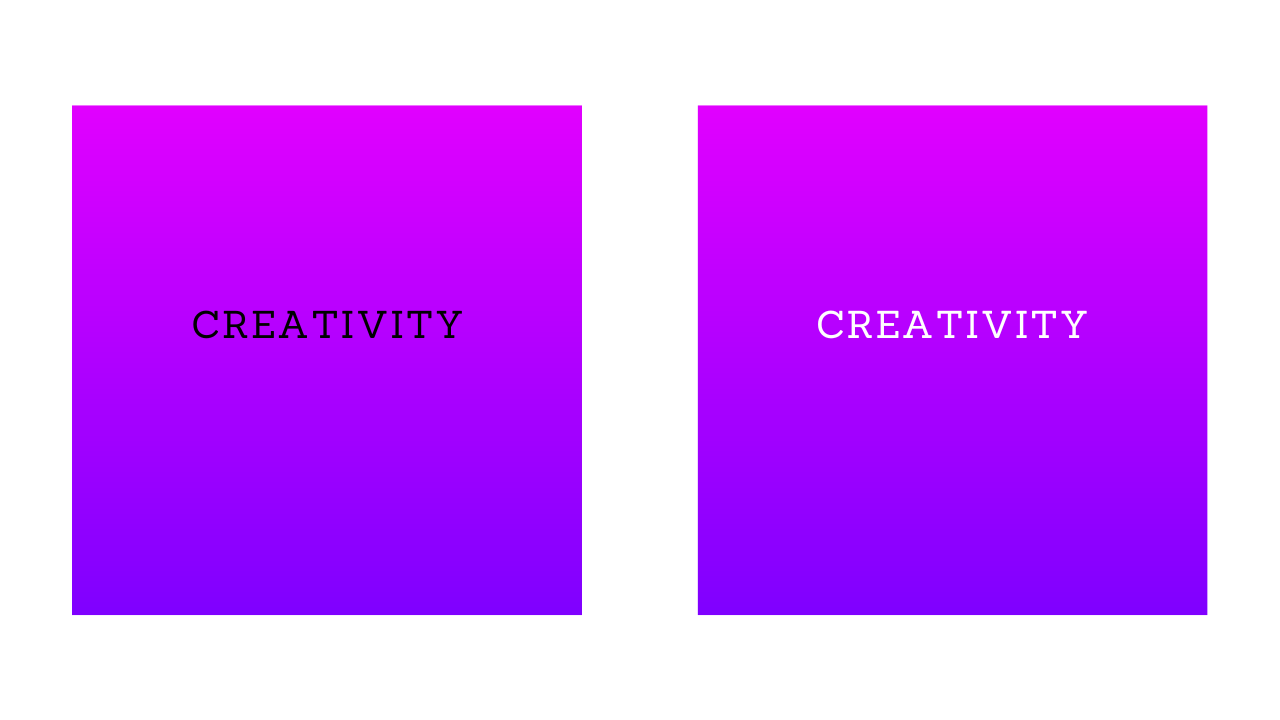
No4 Gradient
Hexcode: #7F00FF and #E100FF

This is a mixture of 2 shades of Purple to give a beautiful transition from a darker shade to a light shade. This blend is suitable for background of all kinds of designs as indicated below.
While the focused of this post is a bit restricted to background designs, it is necessary to inform you , it is important to inform you that the gradients used in this post can also be used for Image Filter, Text Colour, Logo Background and many other functions. So try them out and KEEP EXPLORING.
Top 10 Websites To Get Inspiration For Attractive Gradients
When it comes to gradients development, there are millions of options you can work with. However, as a bonus for reading to this part of your post. I have collated top 10 website you can visit to get inspiration and develop attractive gradients for your projects without stress:
I am positive that you have learnt a lot from this post. I will appreciate your feedback in the comment section of the post to encourage me to do more relatable contents. If you have any questions or concerns, kindly share in the comment section also.
Please feel free to share our posts. Thank you.



[url=http://zithromax.click/]zithromax 250 for sale[/url]
[url=http://lisinoprila.net/]lisinopril tabs 10mg[/url]
[url=https://ventolinmd.com/]albuterol online prescription[/url] [url=https://deltasoneprednisone.online/]prednisone buy online uk[/url] [url=https://proscarfinasteride.online/]how to order propecia online[/url] [url=https://propecial.online/]propecia over the counter[/url]
[url=http://prednisolone.life/]buy prednisolone 5mg[/url]
[url=https://tretinoinretina.online/]retin a cream discount[/url]
[url=https://elavilamitriptyline.online/]elavil 10 mg tab[/url]
[url=https://deltasoneprednisone.online/]cost of prednisone tablets[/url]
[url=http://trustedpharmacyz.online/]pharmaceutical online[/url] [url=http://doxycyclinetabs.online/]doxycycline 200mg[/url] [url=http://acyclovirtabs.online/]zovirax tablets pharmacy[/url] [url=http://acyclovirztab.monster/]zovirax uk[/url]
[url=http://synthroid.run/]synthroid 12.5 mg[/url]
[url=http://deltasoneprednisone.online/]prednisone for dogs without rx[/url] [url=http://fluoxetinetabs.monster/]prozac generic cost[/url] [url=http://hydroxychloroquinetabs.monster/]plaquenil for rheumatoid arthritis[/url] [url=http://azithromycin.run/]azithromycin brand name in canada[/url] [url=http://ivermectinstromectol.online/]ivermectin usa[/url] [url=http://tretinointab.online/]retin a 1 mexico[/url] [url=http://cymbaltatab.quest/]cymbalta canadian pharmacy[/url] [url=http://tadalafilm.monster/]buy tadalafil in mexico[/url]
[url=http://ventolinmd.com/]combivent respimat spacer[/url]
[url=http://disulfiramantabuse.online/]antabuse 200mg[/url]
[url=https://canadianfamilypharmacy.quest/]canadian pharmacy 24[/url]
[url=https://accutanetabs.online/]how to get accutane online[/url]
[url=https://seroqueltab.quest/]generic seroquel xr[/url]
[url=https://lisinoprila.net/]lisinopril 10 mg tablet[/url]
[url=https://afinasteride.com/]propecia over the counter canada[/url]
[url=https://femaleviagra.site/]how to get viagra prescription online[/url]
[url=http://canadiapharmacy.online/]canadian online pharmacy no prescription[/url]
[url=https://vardenafilv.online/]levitra 40[/url] [url=https://tadalafilm.online/]cost for cialis 20mg[/url] [url=https://hydroxychloroquinetabs.monster/]plaquenil 500 mg[/url]
[url=https://canadianfamilypharmacy.quest/]online pharmacy in turkey[/url]
[url=http://trustedpharmacyz.online/]foreign online pharmacy[/url] [url=http://tretinoinretina.online/]retin a price canada[/url] [url=http://clomid.sbs/]order clomid online uk[/url] [url=http://canadianfamilypharmacy.quest/]legit online pharmacy[/url] [url=http://antabusetabs.monster/]buy antabuse without a prescription[/url] [url=http://prednisonetabs.shop/]prednixone tables for sale[/url] [url=http://disulfiramantabuse.online/]disulfiram uk online[/url]
[url=http://sildenafil24.org/]can you buy sildenafil otc[/url]
[url=https://ivermectinstromectol.shop/]ivermectin 3mg[/url]
[url=https://amitriptylinetab.online/]amitriptyline nz[/url]
[url=https://prednisonetab.online/]generic prednisone 20mg[/url]
[url=http://modafinil24.net/]how to get provigil in usa[/url]
[url=http://lasixfurosemide.net/]lasix water pills[/url]
[url=https://propecia.sbs/]finasterid[/url]
[url=https://prednisonetab.online/]prednisone drug[/url]
[url=https://celebrextab.online/]celebrex 2018[/url]
[url=https://fluoxetine.sbs/]buy prozac india[/url]
[url=https://canadianfamilypharmacy.quest/]best online pet pharmacy[/url]
[url=https://lasixm.online/]furosemide 3169[/url]
[url=https://metformin247.com/]metformin 2[/url]
[url=https://seroqueltab.quest/]seroquel 600[/url]
[url=http://trustedpharmacyz.online/]canadian prescription pharmacy[/url]
[url=http://gabapentintabs.online/]purchase neurontin[/url]
[url=https://fluoxetinetab.online/]fluoxetine mexico purchase[/url]
[url=https://synthroid.run/]synthroid 35[/url] [url=https://drugstores.quest/]canadian pharmacy india[/url] [url=https://levitratabs.monster/]buy vardenafil 10mg[/url]
[url=http://xtadalafil.monster/]cialis 20 mg price in canada[/url]
[url=http://prednisonerx.monster/]prednisone 15 mg daily[/url]
[url=https://propeciafinasteride.org/]propecia coupon[/url]
[url=https://amoxicillintabs.org/]purchase augmentin online[/url]
[url=http://finpecia.sbs/]propecia generic australia[/url]
[url=http://lasixfurosemide.net/]lasix canada pharmacy[/url]
[url=https://buycanadianpharmacy.monster/]happy family pharmacy[/url]
[url=https://lisinopriltabs.shop/]lisinopril 20 mg tablet price[/url]
[url=http://neurontintabs.com/]buy cheap neurontin[/url]
[url=https://metformin.sbs/]metformin 500 mg pill[/url]